Twój koszyk jest obecnie pusty!
Co trzeba, by stworzyć własną wtyczkę z pomocą ChatGPT? Pokażę etapy jej tworzenia, przy okazji odsłaniając trochę tajników kuchni deweloperskiej.
Niezależnie od coraz lepszych narzędzi i wsparcia sztucznej inteligencji tworzenie oprogramowania to pojedynek z twardą rzeczywistością: o to, czy aplikację da się napisać (mając dany budżet, umiejętności i ludzi) i o to, czy ktokolwiek będzie chciał z niej korzystać.
Mówi się, że 9 na 10 startupów upada. To właśnie te, które ten zakład przegrały, bo jakieś zagrożenia nie zostały odpowiednio wcześnie zidentyfikowane. Obecnie dzięki AI można w wielu przypadkach o wiele szybciej i taniej weryfikować różne hipotezy i tworzyć prototypy rozwiązań. Takie działania mogą zwiększyć szansę na sukces, choć gwarancji nigdy nie ma.
Każdy projekt informatyczny ma jakieś tło biznesowe, które determinuje wymagania dla aplikacji. Nasz projekt jest ćwiczeniowy, więc zamiast prawdziwego tła, trzeba coś wymyślić. A ponieważ dużo ostatnio spędzam czasu w lesie, wymyśliłem takie:
Mamy sezon na komary. Z roku na rok stają się ona coraz agresywniejsze. Polacy dramatycznie potrzebują skutecznych metod ochrony i obrony. Połączone komitety naukowo-biznesowe określiły, że najlepszym rozwiązaniem jest uruchomienie krajowego programu “Antykomarowy Ład”. Jego zadaniem ma być podniesienie kompetencji narodu w łapaniu tych szkodników. Ogłoszono więc konkurs, do którego można zgłaszać rozwiązania wspierające ten cel. Nagrodą ma być laur “Złotego Komara” oraz gwarancja kontraktu z Ministerstwem ds. Owadów na zakup rozwiązania dla wszystkich obywateli.
Twój startup wpada na genialny pomysł. Z racji, że ludzie większość czasu spędzają przed komputerem, w każdej wolnej chwili powinni mieć w zasięgu ręki aplikację do trenowania celności i refleksu. Wsparta przez wyrafinowane algorytmy AI będzie ona dostosowywać swój poziom do zaawansowania uczestnika, tak by stopniowo poprawiał swoją on skuteczność.

W naszym przypadku nie będziemy się dzielić pełnym kontekstem GPT (nie będziemy całego tego opisu wklejać do prompta), bowiem nie szukamy pomysłów na aplikację, a tylko wsparcia w jej programowaniu. W rzeczywistości zespół tworzący program cały czas powinien się do tego niego odwoływać, by podejmować odpowiednie decyzje i planować swoją pracę. Zresztą wykorzystajcie pierwszy akapit jako prompt i zobaczcie jakie pomysły model wam wam wygeneruje.
Do całego projektu wykorzystałem następujące narzędzia, praktycznie wszystkie darmowe:
- Kod i obrazki: Chat GPT (wersja płatna) oraz Claude (wersja darmowa, na końcu wyjaśniam korzystałem z obu)
- Dźwięki: ElevenLabs
- Obróbka grafik: GIMP
- Obróbka dźwięków: Audacity
- Edytor kodu: Atom
- Środowisko aplikacji: Chrome
Przygotowania
Za każdym razem, gdy chcemy, by model wykonał dla nas jakieś zadanie, warto go “nastroić”: określić kontekst w którym będzie pracował i rolę, w jaką będzie się wcielał. Pierwszy prompt brzmi zatem:
Jesteś ekspertem od programowania. Ja jestem osobą, która ma pomysł na aplikację, ale nie umie kodować. Ta aplikacja będzie miała formę wtyczki do przeglądarki Chrome. Czy jesteś w stanie pomóc mi ją stworzyć? |
Nadając modelowi rolę określiłem zakres jego kompetencji, by precyzyjniej tworzył treści. Nadając sobie rolę określiłem jak mają one być formułowane, bym najlepiej je zrozumiał. Modele LLM uwielbiają tłumaczyć wszystko jak przysłowiowej krowie na miedzy. W odpowiedzi na powyższy prompt dostałem od razu cały plan działań, a nawet szkic gotowej aplikacji. Nabierając biegłości we współpracy z AI takie rzeczy nie będą wam przeszkadzać, ale początkującym polecam strategię małych kroczków – dużo więcej się przy tym nauczycie. Dlatego ponowiłem pytanie dodając na koniec:
Potwierdź, lub zaprzecz.
Tym razem odpowiedź była bardziej zwięzła i zawierała dodatkowo 5 punktowy plan działania. Model zaproponował rozpoczęcie pracy od zdefiniowania pomysłu – proszę bardzo:
Zdefiniowanie pomysłu: chciałbym stworzyć wtyczkę która, która po wywołaniu otworzy nową zakładkę w przeglądarce Chrome, następnie wyświetli na środku białego ekranu kropkę w kolorze niebieskim. Po kliknięciu w kropkę kursorem na ekranie powinien pojawić się komunikat OK. Potwierdź, że zrozumiałeś i czekaj na dalsze instrukcje.
Mógłbym od razu w szczegółach opisać wszystkie funkcje gry, ale z doświadczenia wiem, że asystent po drodze albo by się pogubił, albo ja przestałbym ogarniać zbyt długą konwersację. To co opisałem powyżej to bardzo wczesna wersja naszego programu. Zaraz wyjaśnię, dlaczego to tak to sformułowałem.
Została jeszcze jedna rzecz: narzędzia. Co prawda GPT będzie prowadził nas przez cały proces, ale ostatecznie to my będziemy pisać kod i go testować. Stąd kolejne pytanie:
Zanim przejdziemy do pracy proszę o instrukcję, jakie narzędzia powinienem przygotować do pracy lub (jeśli to konieczne) jak skonfigurować swój komputer z systemem Windows.
Tu znowu chat się rozpędził, bo poza listą narzędzi otrzymałem już pierwsze kroki do budowania aplikacji. Zauważcie, że użyłem słowa “skonfigurować”, a to określenie jest dość pojemne. Im bardziej konkretne macie oczekiwania tym precyzyjniej musicie je artykułować. To także podstawa we współpracy z deweloperami.
A dlaczego w ogóle tworzymy wtyczkę w przeglądarce Chrome? Każda aplikacja potrzebuje miejsca, w którym może być uruchomiona. Chrome zapewnia takie środowisko, co bardzo ułatwi nam pracę na tym etapie. Dodatkowo potrzeba zainstalować program, w którym będziemy pisać (czyli wklejać) kod. Asystent zaproponował kilka, z których ja wybrałem Atom (bo już go znam). Prawda jest taka, że w naszym przypadku mógłby to być nawet zwykły notatnik – ale to wersja dla purystów, coś jak bycie kurierem i jazda rowerem na ostrym kole, takim bez przerzutek 🙂
POC (Proof of concept czyli dowód założeń koncepcji)
Zanim ktokolwiek napisze pierwszą linijkę kodu w danej firmie, specjaliści od sprzedaży i rozwoju dogłębnie sprawdzają, czy rynek potrzebuje takiego rozwiązania, jakie mogą być jego koszty, w jakiej technologii będzie tworzony, etc. Pojawia się wiele pytań od deweloperów, ale też potrzeba zweryfikowania pewnych założeń. Dlatego często minimalnym nakładem buduje się bardzo prostą wersję (prototyp) aplikacji (lub jej fragment). Pozwala to niskim kosztem sprawdzić, czy na tak wczesnym etapie nie czają się na naszej drodze do miliona jakieś nieprzewidziane przeszkody.
Dlatego definiując pomysł maksymalnie go uprościłem: zamieniłem komara na kropkę i sprowadziłem zasady gry do jednego kliknięcia. Podejście takie pozwala przede wszystkim szybko dojść do momentu, gdzie będzie można podejmować dalsze, kluczowe decyzje.
Mam już zainstalowane wszystkie narzędzia. Zgodnie z pomysłem zdefiniowanym powyżej podaj instrukcję (w krokach) co powinienem zrobić dalej. Jeśli instrukcja będzie miała więcej niż 5 kroków - zatrzymaj się i czekaj na potwierdzenie wykonania zadania.
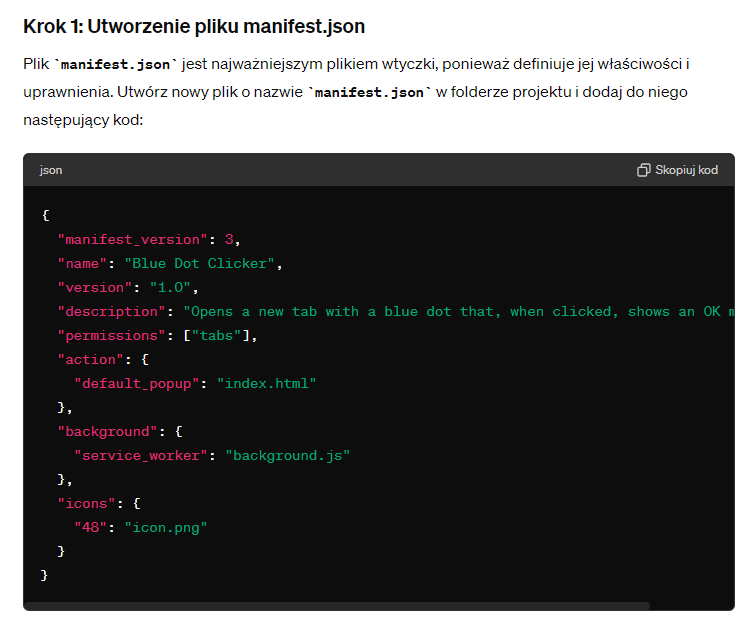
Taka forma pozwoli Wam na lepszą nawigację w proponowanych krokach. Ostatecznie utworzyłem w edytorze poniższe pliki, wkleiłem do nich kod i zapisałem je w katalogu “KomAI Killer” na pulpicie.
- manifest.json: Definiuje konfigurację wtyczki, w tym jej nazwę, wersję, uprawnienia oraz pliki, które są w niej używane.
- index.html: Zawiera strukturę HTML dla interfejsu użytkownika wtyczki.
- styles.css: Zawiera stylizacje CSS, które określają wygląd interfejsu użytkownika wtyczki.
- script.js: Zawiera kod JavaScript, który dodaje interaktywność i logikę do interfejsu użytkownika.
- background.js: Zawiera kod JavaScript, który działa w tle i obsługuje zadania, które nie są bezpośrednio związane z interfejsem użytkownika, np. komunikację z serwerem lub obsługę zdarzeń przeglądarki.
Widać tu jak w pigułce, z jakich elementów może składać się program i za co one odpowiadają: jeden kontroluje, jak aplikacja wygląda, drugi jak się zachowuje, etc. Poniżej przykładowy krok z instrukcją – jak widać wszystko jest bardzo czytelne i dostosowane do mojego poziomu wiedzy.

Zawsze warto rzucić okiem na to, co tam chat dla was zmajstrował. Poza oswajaniem się z nowymi rzeczami, w każdej chwili możecie poprosić o wyjaśnienie (“Za co odpowiedzialny jest ten fragment kodu?). Po dokładniejszej analizie zwróciłem uwagę, że model:
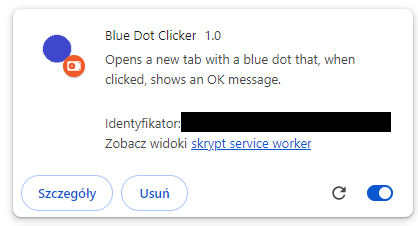
- Sam z siebie nazwał wtyczkę “Blue dot clicker”
- Ustawił język aplikacji na angielski
Ostatnim brakującym elementem było przygotowanie ikony – jest to wymagane przez Chrome. Chat zaproponował tylko jedną, o rozmiarze 48 pixeli (widać to na powyższym screenie). Co zatem robimy?
Przygotuj mi ikonę w formacie png o rozmiarze 48 pixeli, zawierającą niebieską kropkę na białym tle
Dostałem ikonę do pobrania, którą zapisałem na dysku. Z instrukcji wynikało, że to cała „programistyczna” praca konieczna na tym etapie. Nie pozostało nic innego jak rozpocząć testy. Zgodnie z instrukcją:
- Otworzyłem przeglądarkę Chrome i wywołałem URL chrome://extensions/,
- Włączyłem tryb deweloperski (toggle w prawej, górnej części ekranu),
- Kliknąłem przycisk „Załaduj rozpakowany” ,
- Wybrałem folder KomAIKiller z dysku
Bum! Na liście wtyczek pojawiła się moja własna 🙂

Konsola Chrome nie zgłosiła na tym etapie żadnych błędów. Gdyby taki komunikat się Wam pojawił – wystarczy dokładnie go opisać i w większości wypadków AI samo naprawi bug w kodzie.
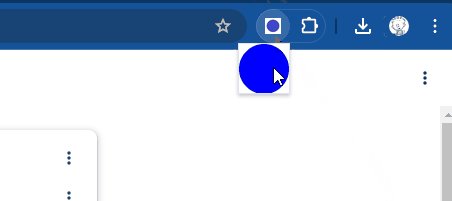
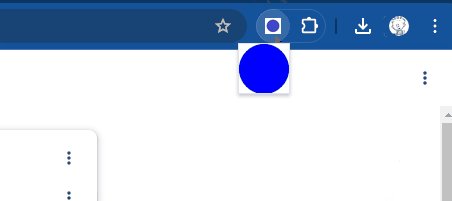
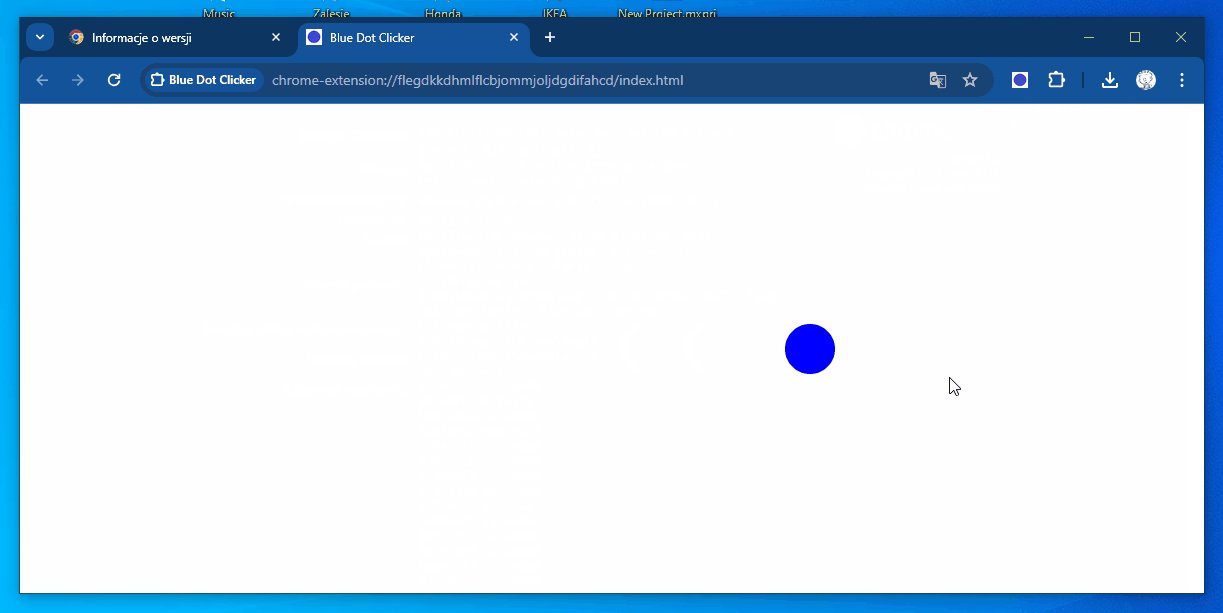
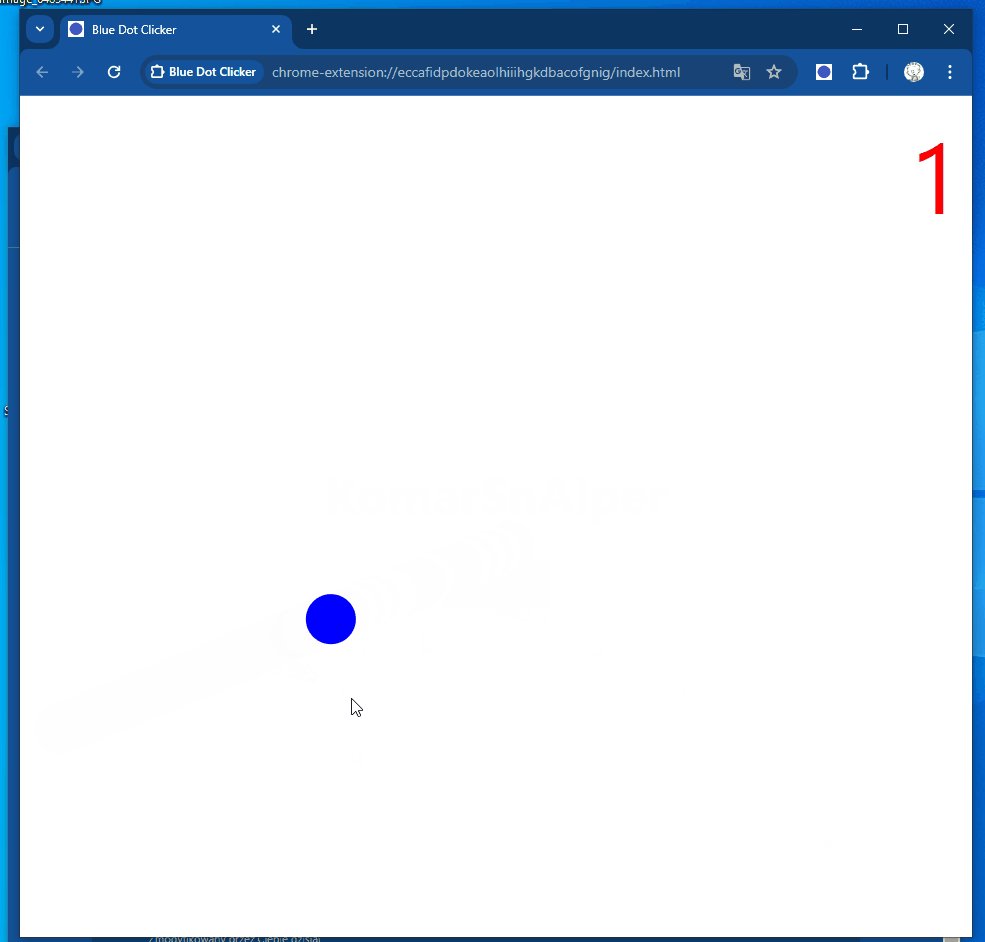
Pozostał ostatni element, czyli test 🙂 Wywołałem wtyczkę i…

A teraz wróćmy jeszcze do głównego promptu:
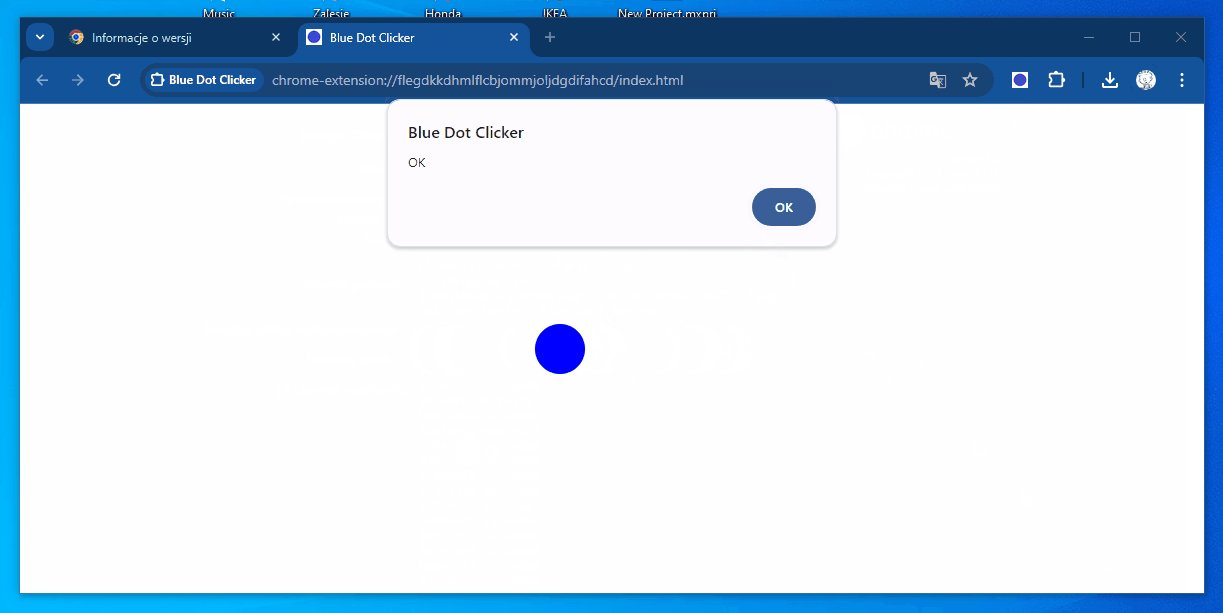
Zdefiniowanie pomysłu: chciałbym stworzyć wtyczkę która, która po wywołaniu otworzy nową zakładkę w przeglądarce Chrome [1], następnie wyświetli na środku białego ekranu kropkę w kolorze niebieskim [2]. Po kliknięciu w kropkę kursorem [3] na ekranie powinien pojawić się komunikat OK [4]. Potwierdź, że zrozumiałeś i czekaj na dalsze instrukcje.
Jak widać poza warunkiem 1, wszystkie pozostałe zostały zrealizowane. Wróciłem do modelu z feedbackiem:
Z ainstalowałem i z powodzeniem uruchomiłem wtyczkę. Oto wyniki testu w odniesieniu do zdefiniowanego pomysłu:.
- Nie działa: "po wywołaniu otworzy nową zakładkę w przeglądarce Chrome,
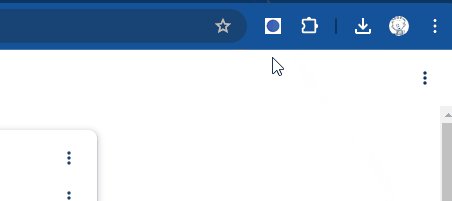
- Nie działa: "następnie wyświetli na środku białego ekranu kropkę w kolorze niebieskim" - kropka pojawiła się w rogu ekranu pod paskiem nawigacyjnym przeglądarki.
- Działa: "Po kliknięciu w kropkę kursorem na ekranie powinien pojawić się komunikat OK"
Zaproponuj poprawki w kodzie, które rozwiążą powyższe problemy
Zauważcie, że wykorzystałem cytaty z głównego promptu odwołując się do rzeczy, które powinien pamiętać model. W odpowiedzi dostałem kilka poprawek, które zaktualizowałem w kodzie.
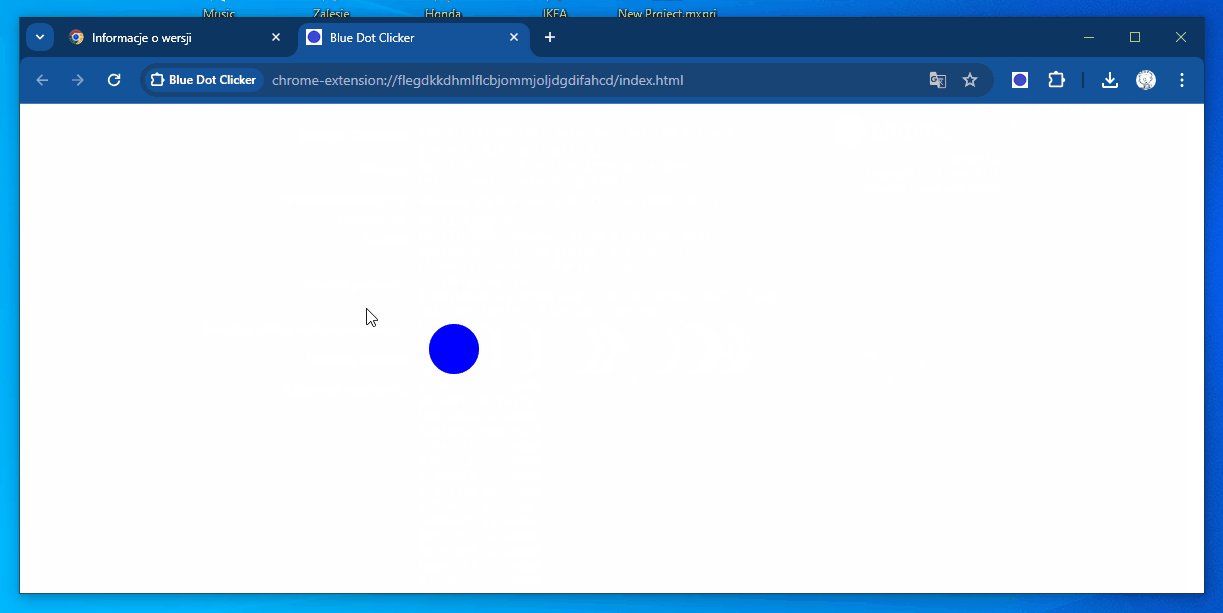
Bum! Po ponownym uruchomieniu nasza wtyczka wykonała wszystko co zakładaliśmy!

Najważniejsze wnioski:
- Mimo jasnej instrukcji model zapomniał o kluczowym wymaganiu dla aplikacji.
- Warto dzielić pracę na etapy („czekaj na dalsze instrukcje”), inaczej model będzie wybiegał do przodu i od razu dawał pełne rozwiązanie, niekoniecznie dobre.
- Ponieważ określiłem stan swojej wiedzy – wszystko było łatwe do zrozumienia
Wszystkie powyższe kroki można by zawrzeć w jednym, dobrze ustrukturyzowanym prompcie. Otrzymalibyście wtedy „gotowe” POC. Strategia małych kroków – choć pewnie zabierająca więcej czasu – pozwala jednak lepiej zrozumieć, co w kodzie aplikacji się znajduje i przy okazji czegoś się nauczyć.
Ostatnim krokiem było nadanie plikom wersji. To ważny element pracy programistycznej, bo im bardziej kod staje się rozbudowany i ma więcej zaleznosci, tym większe szanse, że pojawią się błędy trudne do zlokalizowania i tym samym rozwiązania. W takim przypadku czasami warto zrobić krok w tył – czyli przywrócić poprzednią działającą wersję i na spokojnie wszystko przeanalizować. Dlatego napisałem:
Wszystko działa dokładnie z założeniami. Zapisz tą wersję aplikacji z tagiem 1.0 w swojej pamięci. W razie potrzeby przywołamy ją w celu wycofania zmian generujących problemy.
Warto taką instrukcję dawać po każdym prawidłowo zrealizowanym etapie. Co więcej, nie musicie robić notatek bowiem w odpowiedzi na prompt:
Podaj mi listę wszystkich zapisanych wersji aplikacji w twojej pamięci.
…chat poda wam wszystkie wersje – ale uwaga! – tylko tak długo jak prowadzisz dialog w tym samym czacie. Warto też prowadzić własne archiwum (tzw. repozytorium). Jak coś się posypie, zawsze można otworzyć nowych czat, wkleić wszystkie pliki i kontynuować pracę. Z doświadczenia wiem że taki “reset” dobrze robi modelowi i oczyści go z niepotrzebnych śmieci.
MVP (Minimum vailable product czyli wersja wystarczająca do wypuszczenia na rynek)
Gdy zespół już wie co „się da, a co nie” – kolejnym etapem tworzenia programu jest przygotowanie pierwszej wersji, którą udostępni (sprzeda) się użytkownikom. To jeszcze nie musi być idealnie dopieszczony produkt, ale przynajmniej taki, który w podstawowym zakresie spełni wszystkie założenia i będzie się nadawał do sprzedaży. To będzie też pierwsze zderzenie z rynkiem – niezależnie od badań i testów przeprowadzonych wcześniej. Premiera może się też odbyć dla wyselekcjonowanej grupy, by zebrać jej feedback i przychylność.
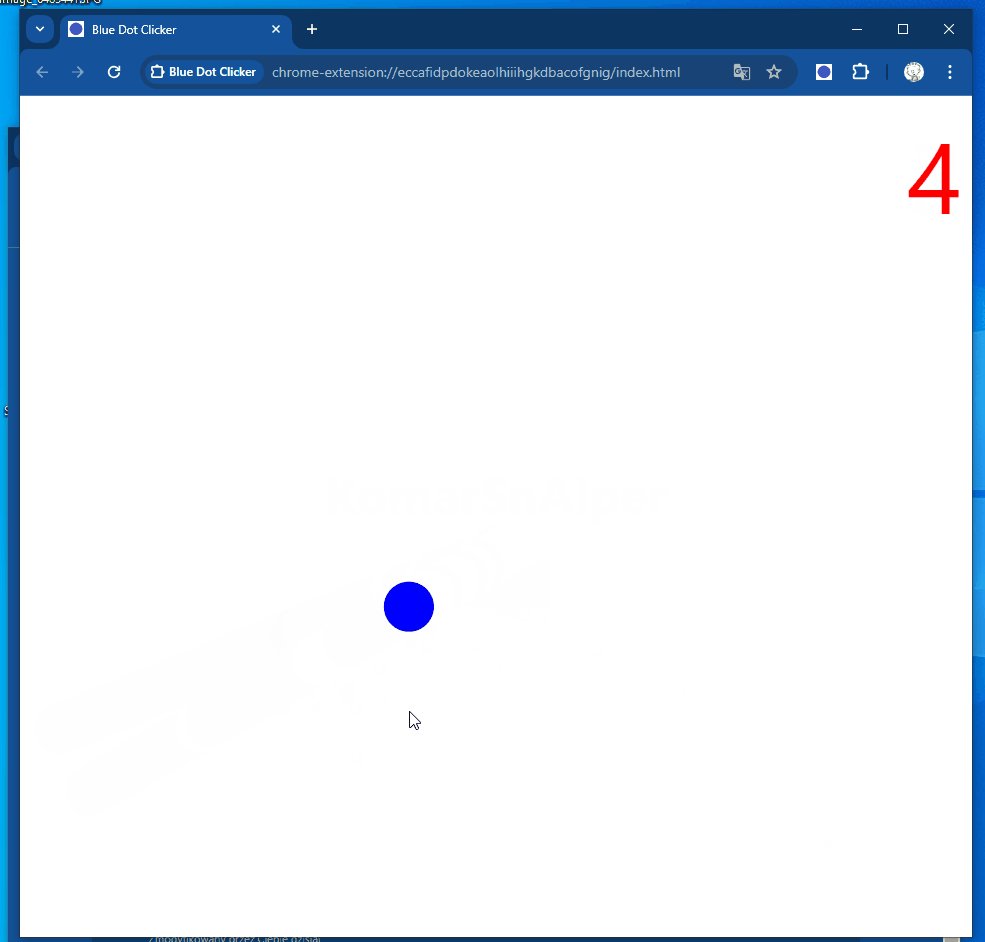
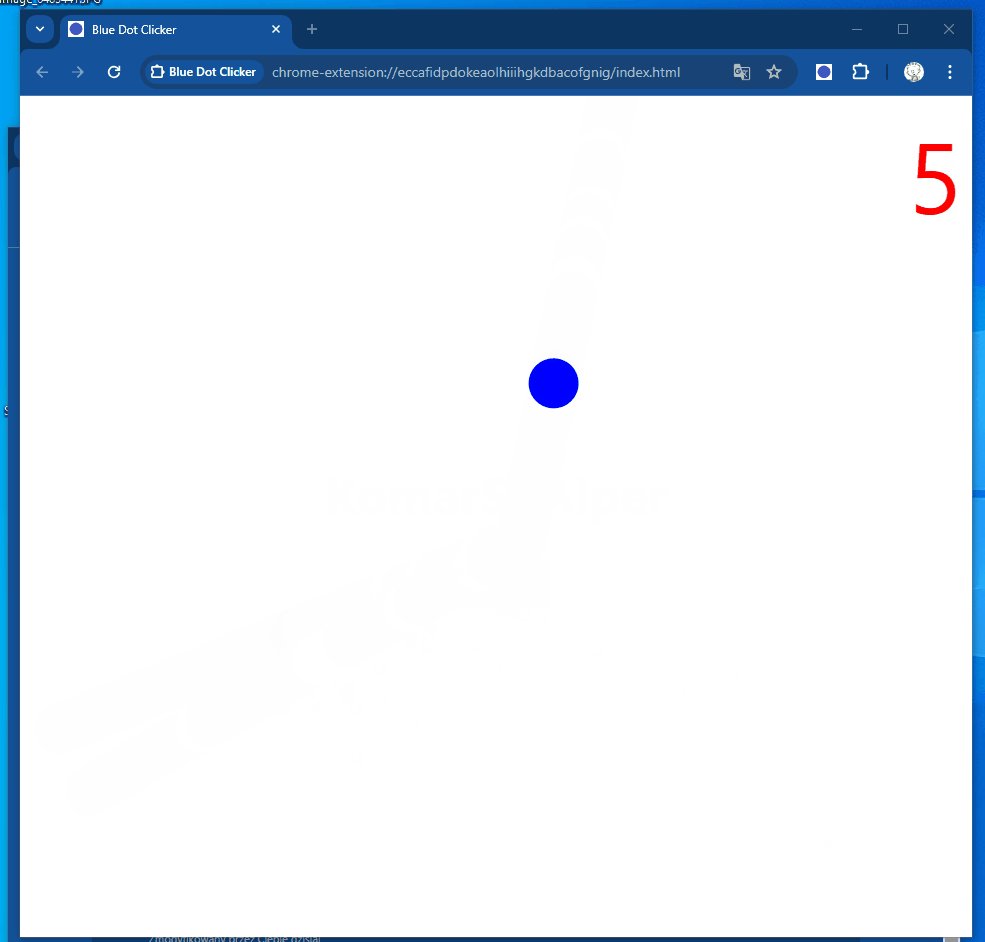
Zanim przeszedłem do głównego programowania aplikacji chciałem dowiedzieć się jeszcze jednego – jak poruszyć kropkę. Przygotowałem taki prompt:
Ok, przechodzimy do kolejnego etapu. Zaktualizuj kod tak, by:
- niebieska kropka na ekranie poruszała się w linii prostej w lewo i prawo
- pierwszy ruch od środka w prawo
- zakres ruchu to 200px od środka w każdą stronę
- po dotarciu do końca trasy kropka ma rozpocząć ruch w stronę przeciwną
- prędkość kropki: umiarkowanie szybka
- kropka ma kontynuować ruch po kliknięciu OK
- wszystkie pozostałe warunki aplikacji bez zmian
Chat bezbłędnie zaktualizował kod, a ja dostałem:

Po kolejnych poprawkach miałem już takie funkcje:

Zauważcie, że do tej pory w ogóle nie zajmowałem się wizualnym aspektem aplikacji, a skoncentrowałem się na jej mechanice. Poświęciłem też czas na to, by monitorować zmiany w kodzie – dzięki temu zacząłem rozpoznawać, które jego fragmenty odpowiadają za konkretny element gry. W pewnym momencie zacząłem testować zmiany bezpośrednio w plikach – przy okazji poznając trochę zasady HTML i JavaScript.
Dodatkowo, by nie powtarzać się w promptach utworzyłem słownik komend:
Od tej pory każdą poprawną wersję aplikacji będziemy zarządzać następującymi komendami:PUSH + wersja – zapis bieżącego stanu dobrze działającej aplikacji w pamięci.REVERT + wersja – przywrócenie danej wersji aplikacji z pamięci.PULL + wersja – udostępnienie danej wersji aplikacji do pobrania.
I teraz podając w prompcie REVERT 1.3 – Chat GPT zaciągnie tą wersję i na niej będzie nanosił kolejne zmiany. A dzięki ostatniej komendzie nie trzeba już przekopiowywać zmian z czatu do edytora, a tylko podmieniać pliki w katalogu.
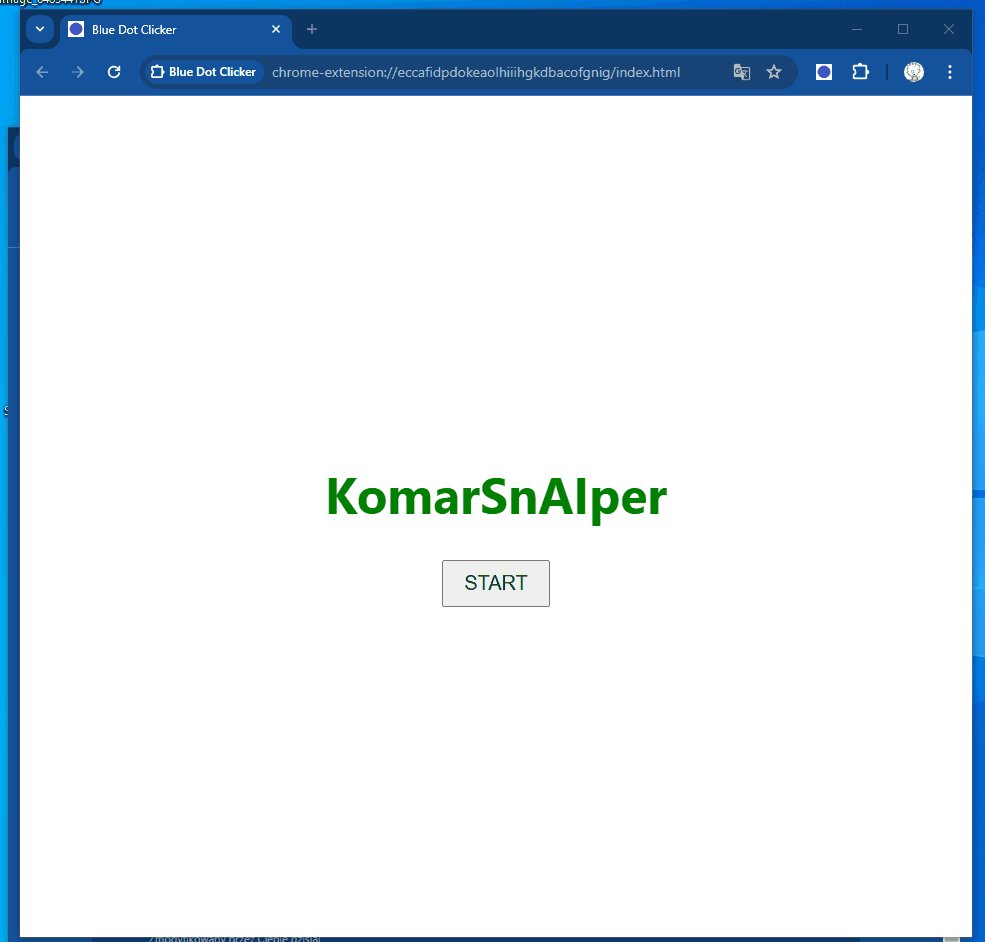
I tu (prawie) podstawie kropkę.
Mam nadzieję, że tutorial nie tylko pokazał Wam, jak wydajnie tworzyć z Chatem GPT, ale też przybliżył kuchnię tworzenia aplikacji i zarządzania w projektach IT. Warto tak pracować z AI, by nie wyręczał Was w całej pracy, a wspierał w powtarzalnych lub niezrozumiałych jej etapach. Dzięki temu nie tylko nauczycie się czegoś nowego, ale będziecie mieli z tego i większą satysfakcję i tak zwany “fun”.

Jeśli jesteście ciekawi jak wygląda aktualna wersja Komar SnAIpera – możecie go pobrać tutaj.
Tworzenie każdej aplikacji praktycznie nigdy się nie kończy (no chyba, że firma upada, czyli jest jedną z tych 9 na 10 nowo powstających :)). Zawsze pojawia się potrzeba nowych funkcji, ulepszenia starszych, a na koniec – przepisanie całej aplikacji na nowo, bo pojawiła się nowa, wydajniejsza lub tańsza technologia.
Życzę wam miłej zabawy i nauki.
Post scriptum
1. Pokazałem aplikację doświadczonemu deweloperowi, i powiedział, że praktycznie nie ma się do czego przyczepić w kodzie. Aczkolwiek sam podszedłby do projektu inaczej, zwłaszcza wiedząc, że w perspektywie gra może stać się wielowarstwowa. Dlatego zakładam, że jeśli dalej będę realizował nowe pomysły, to w pewnym momencie aplikacja okaże się zbyt mało elastyczna na dalsze rozbudowy, a ja nie będę miał pojęcia, co dalej z nią zrobić.
2. Do tej pory konsola Chrome nie zgłosiła praktycznie żadnego błędów. Co nie znaczy, że w aplikacji ich nie ma. Badania przeprowadzone przez Prude University wykazały, że ponad 50% kodu generowanego przez Chat GPT zawiera jeszcze bugi. Dlatego tak ważne jest ciągłe testowanie kodu.
3. GPT nie zawsze poprawnie zapisuje wersje, np. poprosiłem o przywołanie 1.7, a dostałem 1.6. Dlatego warto równolegle zapisywać kod na dysku i w razie potrzeby samodzielnie załadować właściwe pliki. W pracy deweloperskiej do takich zadań stosuje się odpowiednie repozytoria, np GitLab.
4. W pewnym momencie GPT pogubiło się w rozwiązywaniu jednego problemu z pozycjonowaniem kropki/komara. Przeniosłem więc cały kod do konkurencji czyli claude.ai – wyglada na to, że lepiej radzi sobie z bardziej rozbudowanymi programami. UPDATE: zwłaszcza jego ostatnia wersja Sonet 3.5.